
Hiệu ứng Canvas
Demo Đầu tiên chèn CSS: canvas { position: absolute; top: 0; left: 0; } Tiếp đến là đoạn code dán vào nơi hiển thị: <can…


Demo Đầu tiên chèn CSS: canvas { position: absolute; top: 0; left: 0; } Tiếp đến là đoạn code dán vào nơi hiển thị: <can…

Demo Đầu tiên chèn CSS: html, body { margin: 0px; width: 100%; height: 100%; overflow: hidden; background: #000; } #canvas…

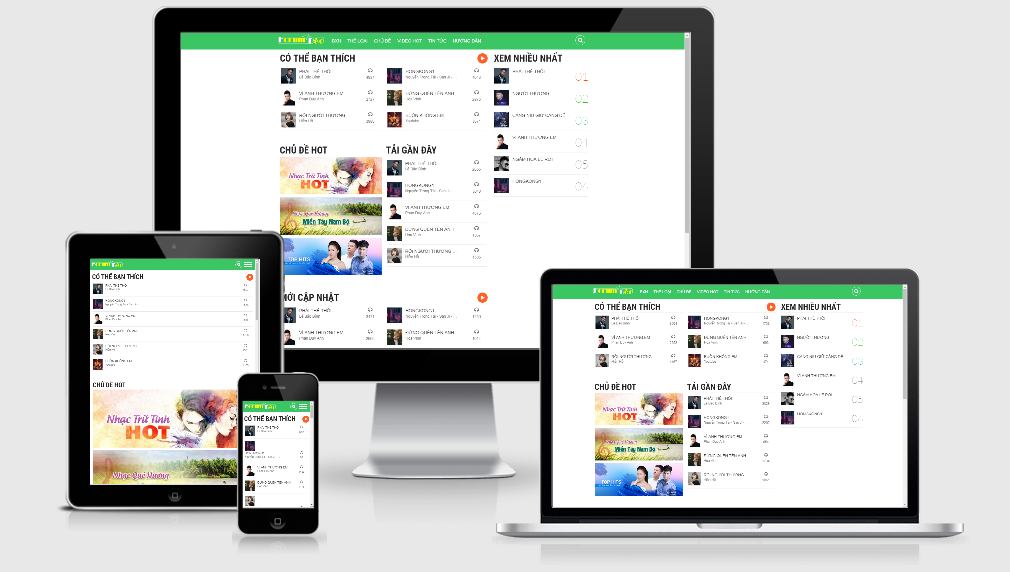
Demo Liên hệ #Giao diện nghe nhạc, #Template blogspot nhạc, Template nhạc.

Demo Liên hệ #Giao diện nghe nhạc, #Template blogspot nhạc, Template nhạc.

Demo CSS: @import url("https://fonts.googleapis.com/css?family=Lato|Russo+One"); .container { position: absolut…

Demo Chèn CSS dưới vào: * { padding: 0; margin: 0; list-style: none; } html,body { height: 100%; } .main { height: 1…

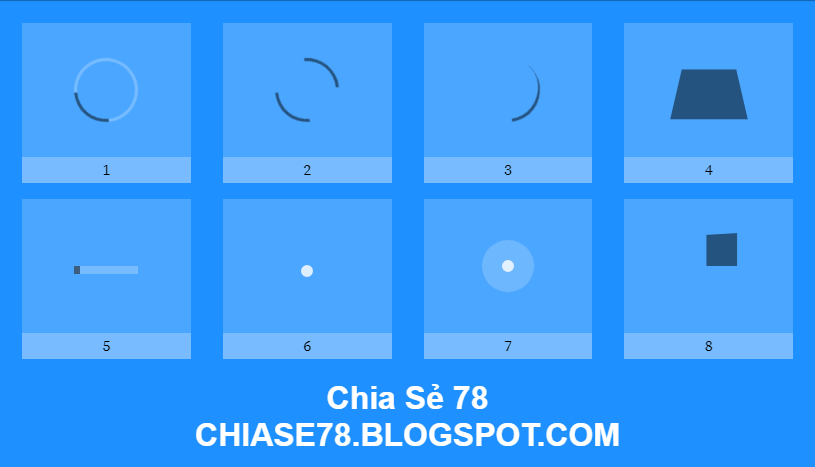
Demo Đầu tiên chèn đoạn mã dưới vào nơi hiển thị hiệu ứng loading: <div class="cell"> <div class=&quo…

Demo Đầu tiền các bạn chèn đoạn css dưới vào: <link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.mi…
 Copyright © 2018
Copyright © 2018